ckeditorを使うことで、WYSIWYGエディタをWEBアプリに手軽に導入できます。ckeditorは日本語化もされており、WYSIWYGエディタの中でももっとも使いやすいと思います。
導入には、
ckeditorのjavascriptをローデング。
<script type="text/javascript" src="../ckeditor/ckeditor.js"></script>
ckeditorで編集したいテキストエリアを以下のようにする。
</pre> <textarea id="editor1" name="content" style="width:95%; height:300px;"> <script type="text/javascript"> //<![CDATA[ // This call can be placed at any point after the // <textarea>, or inside a <head><script> in a // window.onload event handler. // Replace the <textarea id="editor"> with an CKEditor // instance, using default configurations. CKEDITOR.replace( 'editor1' ); //]]> </script> <pre>
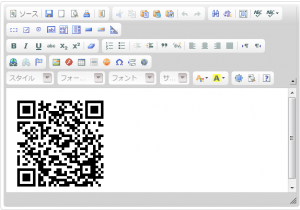
うまくいけば、以下のようにHTMLエディタが表示されるはず。
なお、ckeditorはオープンソースのショッピングサイト構築ソフトであるEC Cubeの商品説明のエリアに簡単に組み込むことが可能です。
ckeditorは下記から無料ダウンロードできます。 http://ckeditor.com/